| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Kakao
- 파이콘
- Anaconda
- 카우치코딩 #couchcoding #6주포트폴리오 #6주협업프로젝트
- 모바일웹스킨
- Technical Writing
- Morphological analysis #Corpus
- 마크다운
- address
- #스파르타코딩클럽후기 #내일배움캠프후기
- 비동기
- 카우치코딩 #couchcoding #6주포트폴리오 #6주협업프로젝트v
- 서버사이드렌더링
- 코딩온라인
- 출처: 자바의 신 8장
- taskkill
- 자바파이썬
- PID
- 파이썬
- github
- Machine Learning
- SSR
- 클라이언트사이드렌더링
- 필사
- github markdown
- terminate
- khaiii
- expression statement is not assignment or call html
- 플젝후체크
- gitbash
- Today
- Total
개발 일기
웹개발 일지 (2) - Javascript, JQUERY 본문
#
Javascript 복습
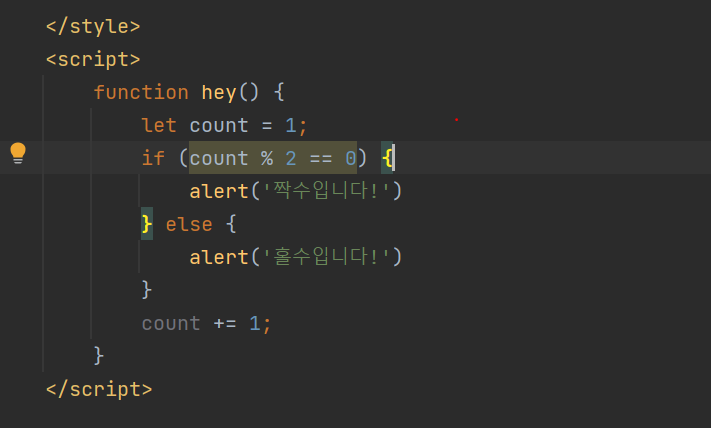
*자주 하기 쉬운 실수
let count = 1; 을 앞에 넣어버리면, count +=1; 로 카운트 업을 시키더라도 다시 1로 돌아간다. 여러 번 클릭을 해도 한 번으로 인식해서, 계속 '홀수입니다' 라고 나온다.


아예 function 에서 빼서 let count 를 설정해주면, 이런 오류가 나지 않는다.

#Jquery란?
자바스크립트는 HTML의 요소들을 조작하여 움직이게 한다.
JQuery는 Javascript를 미리 작성해둔 라이브러리. jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드다. 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것이기때문에, 쓰기 전에 "임포트"!
[서버- 클라이언트 통신]
Javascript 를 사용하면 페이지 전환 없이 서버에서 값을 받아올 수 있음. Json은 Dictionary + list 의 조합이다.
Ajax는 jQuery를 임포트한 페이지에서만 동작 가능하다.
#
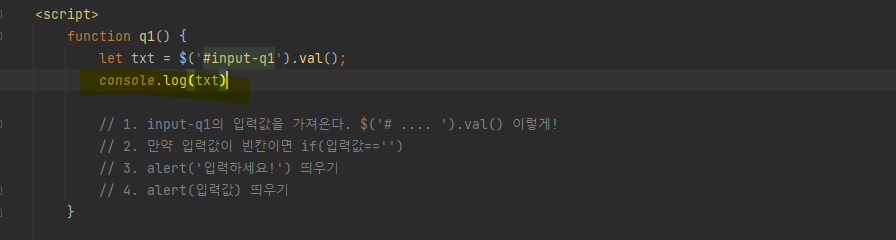
(1) Function 을 디자인 할 때, 중간 중간 console 로 출력하고 잘 나오는지 확인하는 것을 습관화한다.
쭉 짜놓고 에러 찾으면 어디서 났는지 찾기 어렵기 때문

(2) syntax error
중괄호 하나 뺴먹는 실수가 잦다.
functin 을 q1 - q3 로 여러개 실행할 때, q2 에서 )가 하나 빠졌더니, q1 도 실행되지 않는게 신기했음. 다 연결되어 있다.
아래에서는 append를 for 문 밖으로 뺐는데 그러면 돌아가기만 하고 아무 결과도 안 나오는 셈이다. For 안에 넣어야 한다.

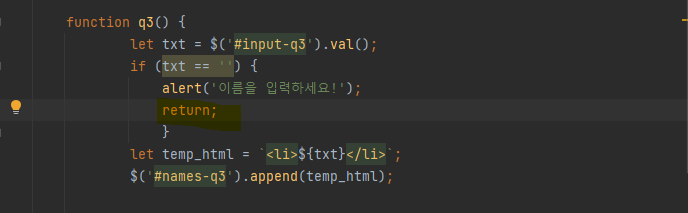
(3) 값을 없애고 싶을 때 - return 넣어주기.

#2과 퀴즈 리뷰

(1) response 할 때 () 넣는 것 아님
(2) rate.json 파일 잘못 이해함. 예제 파일을 제대로 이해하자. 다 불러오는 게 아니고, 1번 dictionary 만 가져오면 된다.
(3) Id 와 variable 값은 다르게 주는 것이 맞다.
(4) .text 는 선택한 요소 안의 내용을 가져오거나 다른 내용으로 바꾸는 메소드. 데이터를 넣을 때는 .val 을 쓴다.
#
파이참에서의 코드와 웹 브라우저 개발자 도구 수정의 차이.
파이참의 코드는 수정하지 않는 한, 웹에서 작성한 코드 그대로 보여짐.
웹 브라웅저에서의 콘솔: 일회성. 개발자 도구의 코드는 새로고침 하게 되면 초기화.
'Tech > Others' 카테고리의 다른 글
| 웹 개발 일지 (5) Get 과 Post API 활용, AWS 서버 에 올리기, FileZilla (0) | 2021.08.19 |
|---|---|
| 웹개발 일지 (3) - 크롤링, 파이썬, 서버와 Framework (0) | 2021.08.15 |
| 웹개발 일지 (1) - HTML, CSS, Javascript 기초 개념 (0) | 2021.08.09 |
| 티스토리 마크다운 깃헙 (Markdown Github) - 코드블럭 적용 에러 해결법 (0) | 2021.07.26 |
| 티스토리 스킨 마크다운 깃헙 (Markdown Github) 적용기 (0) | 2021.07.24 |




