Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 필사
- gitbash
- Anaconda
- github markdown
- 클라이언트사이드렌더링
- address
- 카우치코딩 #couchcoding #6주포트폴리오 #6주협업프로젝트
- 서버사이드렌더링
- 자바파이썬
- PID
- 출처: 자바의 신 8장
- khaiii
- Kakao
- Morphological analysis #Corpus
- github
- 모바일웹스킨
- 코딩온라인
- taskkill
- Machine Learning
- 파이콘
- SSR
- 카우치코딩 #couchcoding #6주포트폴리오 #6주협업프로젝트v
- #스파르타코딩클럽후기 #내일배움캠프후기
- terminate
- 비동기
- 마크다운
- Technical Writing
- expression statement is not assignment or call html
- 파이썬
- 플젝후체크
Archives
- Today
- Total
개발 일기
티스토리 마크다운 깃헙 (Markdown Github) - 코드블럭 적용 에러 해결법 본문
지난 포스팅에서 설명 드렸듯, 저는 Typora 에 마크다운을 작성해서 티스토리에 붙여넣고 있습니다.
폰트, 이탤릭체, 코드 등 전반적으로 호환이 잘 되는데, 코드블럭은 Typora 입력문과 충돌하는 에러가 있었습니다.
1. 코드 블럭 첫 라인이 자동으로 들여쓰기 될 때,

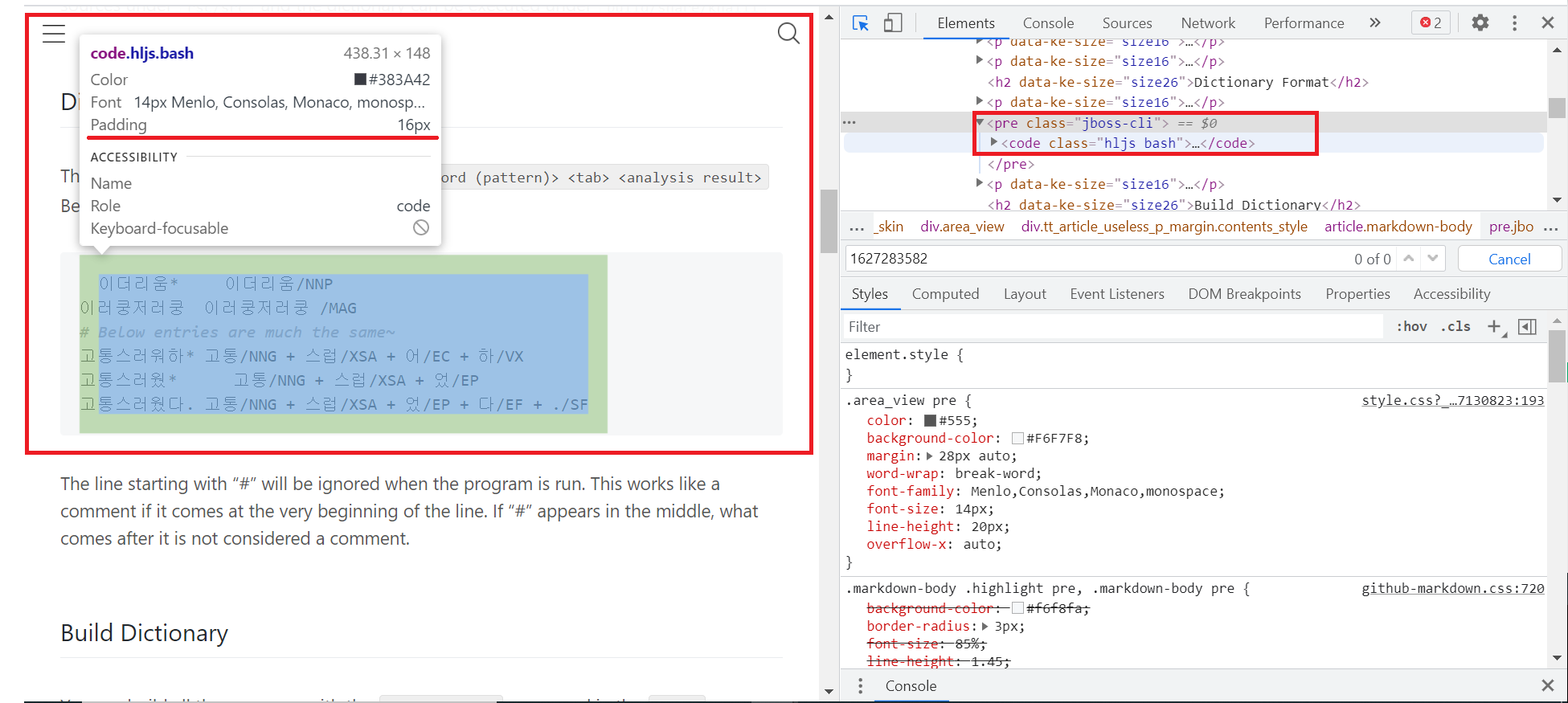
(1) 수정하고자 하는 페이지에서 F12 (개발자도구) 를 누르면, 오른쪽 페이지가 뜹니다.
여기서 빨간색 동그라미를 누르면 (Ctrl + Shift + C), html element 들을 확인할 수 있어요.

(2) 들여쓰기가 잘못된 블록을 클릭합니다. Padding 이 16px 로 되어 있어서 들여쓰기가 된 것 같아요. 0px 로 수정합시다.

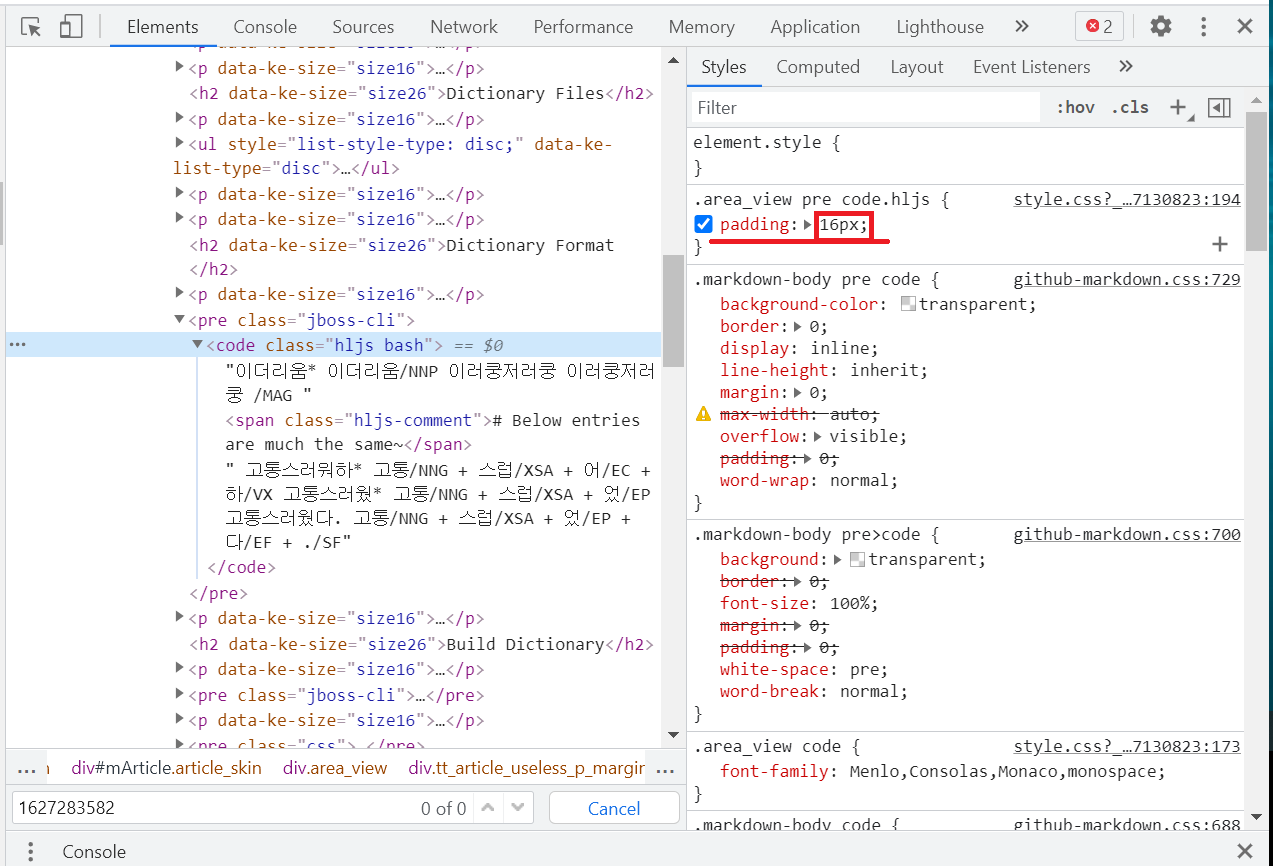
(3) Elements 오른쪽에 보면 Styles 가 보이는데요. pre code.hljs 의 패딩을 바꿔줍니다.
빨간색 16px 를 더블클릭하면 수정할 수 있는 칸이 떠요.

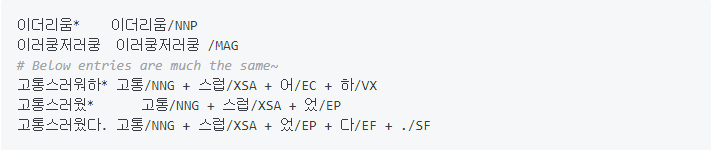
(4) 0px 로 조정하면, 이렇게 첫 칸 들여쓰기가 사라집니다.

2. 코드블록의 스타일이 임의로 바뀌는 경우
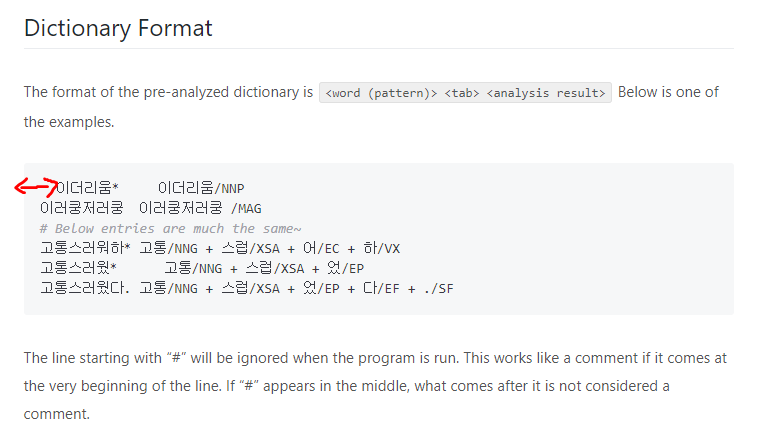
아래 코드의 경우, 검정색 폰트 코드인데 티스토리로는 빨간색으로 출력이 됩니다.

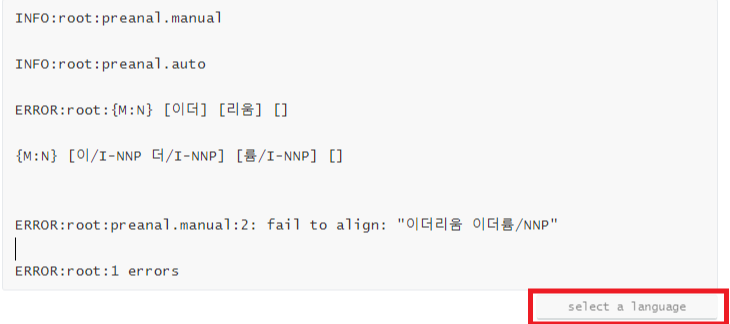
코드블럭을 쓸 때 언어를 지정할 수가 있는데, 언어를 지정하지 않아서 생긴 것 같아요.

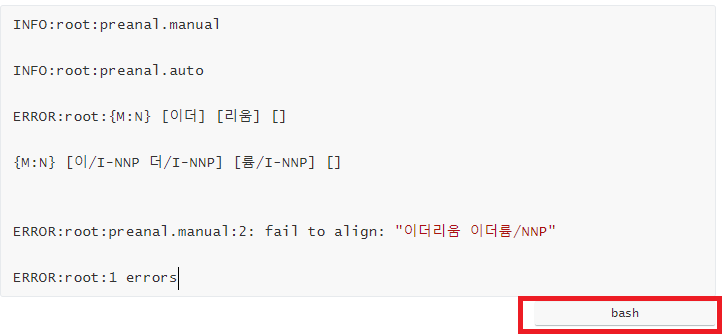
해당 블록은 Bash 를 썼으니, 언어를 Bash 로 지정해줍니다.

변경된 Typora 파일을 복사해주면, 원래 의도했던 검정색 폰트가 나옵니다 :)

'Tech > Others' 카테고리의 다른 글
| 웹 개발 일지 (5) Get 과 Post API 활용, AWS 서버 에 올리기, FileZilla (0) | 2021.08.19 |
|---|---|
| 웹개발 일지 (3) - 크롤링, 파이썬, 서버와 Framework (0) | 2021.08.15 |
| 웹개발 일지 (2) - Javascript, JQUERY (0) | 2021.08.11 |
| 웹개발 일지 (1) - HTML, CSS, Javascript 기초 개념 (0) | 2021.08.09 |
| 티스토리 스킨 마크다운 깃헙 (Markdown Github) 적용기 (0) | 2021.07.24 |
Comments



