| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- gitbash
- 서버사이드렌더링
- taskkill
- 모바일웹스킨
- 필사
- 출처: 자바의 신 8장
- 클라이언트사이드렌더링
- Machine Learning
- expression statement is not assignment or call html
- 코딩온라인
- 자바파이썬
- 플젝후체크
- terminate
- 카우치코딩 #couchcoding #6주포트폴리오 #6주협업프로젝트
- Anaconda
- 비동기
- 카우치코딩 #couchcoding #6주포트폴리오 #6주협업프로젝트v
- 파이썬
- github
- khaiii
- PID
- Kakao
- 마크다운
- Technical Writing
- github markdown
- #스파르타코딩클럽후기 #내일배움캠프후기
- SSR
- 파이콘
- address
- Morphological analysis #Corpus
- Today
- Total
개발 일기
티스토리 스킨 마크다운 깃헙 (Markdown Github) 적용기 본문
마크다운 (Markdown) 이란?
마크다운은 (Markdown) 일반 텍스트 기반의 경량 마크업 언어입니다. 여기서 일반 텍스트란 읽을 수 있는 자료의 문자열을 뜻하고, 마크업 언어는 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어입니다. 문서 디자인, 포맷팅 등에 사용하고, 문법이 쉽고 간단한 것이 특징입니다 (위키백과). Typora 라는 무료 에디터를 쓰면, 문법을 기억할 필요 없이 내장 기능을 통해서 더 편하게 쓰실 수 있어요. 티스토리 블로그에서 마크다운 언어를 쓸 수 있도록 설정하는 법을 다뤄보겠습니다. 대략적인 순서는 아래와 같습니다.
(1) Github Markdown CSS 파일 다운 받기.
(2) 티스토리 스킨에 HTML, CSS 서식 변경하기.
(3) Typora 에디터 다운 받기
Typora 에 문서를 작성하고 내보내서 티스토리 블로그에 옮겨 적기.
(4) 선택한 스킨이 마크다운 양식에 잘 호환되지 않을 경우, 다른 스킨으로 시도해보기.
(5) 모바일에서도 적용되는지 확인하기. 아닐 경우 모바일 웹 스킨 끄기
* 레드아이님의 포스팅을 참고했습니다. 4번까지는 레드아이님의 포스팅을 그대로 따라했으니, 위의 링크에서 따라하셔도 무방합니다.
1. Github Markdown CSS 파일 다운
(1) 링크에 가서 Github Markdown CSS 를 다운 받고 압축도 풀어줍니다

형광펜 표시된 파일을 받아주세요
(2) 티스토리 스킨 편집: 블로그 관리 홈 (설정 -> 꾸미기 -> 스킨편집)


HTML 에 link 태그를 추가합니다.
<link href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/3.0.1/github-markdown.css" rel="stylesheet">
HTML 오른쪽의 css 로 가서 아래 mark down body 를 추가합니다.
.markdown-body {
box-sizing: border-box;
min-width: 100px;
max-width: 980px;
margin: 0 auto;
padding: 15px;
}
@media (max-width: 767px) {
.markdown-body {
padding: 15px;
}
}
3. Typora 에디터에 글 작성하기
마크다운 모드로 변환해서 직접 사용하는 방법도 있지만, 이 프로그램을 활용하는 게 훨씬 용이합니다.
Typora 에디터는 여기서 다운받으시면 됩니다. 보통 Git 문서에서 사용되는 제목 크기는 H1 입니다. 글씨체는 이미 내장되어 있는 걸 사용했습니다.
<Ctrl + T> 를 눌러 Table 도 추가할 수 있는데요. MS 처럼 칼럼의 열을 좌우로 드래그 하면서 열 크기를 조정하는 기능은 없습니다. 글자 크기에 맞춰서 자동으로 움직이기 때문에 가독성에 큰 무리는 없습니다.

포스팅 시 오른쪽에 모드를 <마크다운>으로 바꿔주고, Typora 에 작성해둔 글을 붙여넣기 합니다.
*HTML (without styles) 로 내보내서 (export), 크롬에서 열어서 페이지 소스를 복사하기도 하는 방식도 많이 사용합니다. 저는 일부 글씨체가 깨져서, 이 방법으로 했습니다.

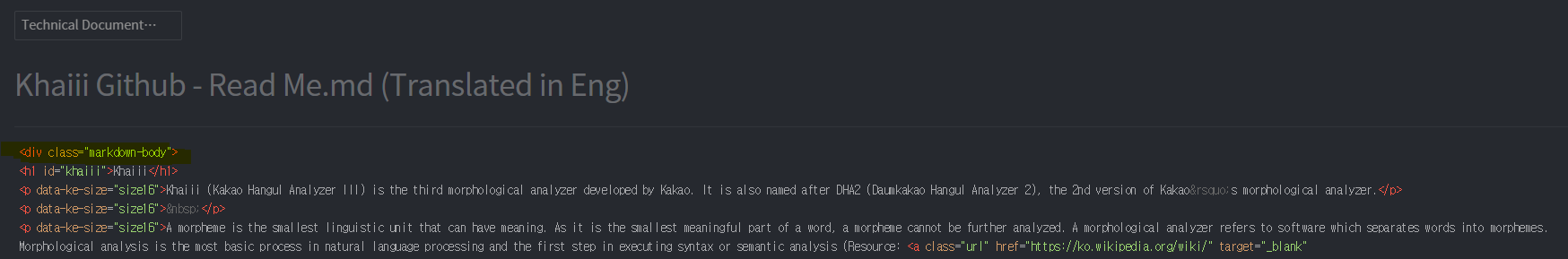
다시 HTML 모드로 변환합니다. 맨 앞줄에 div 태그를 추가해주고, 마지막에는 </div> 태그로 닫아줍니다.
<div class="markdown-body"></div>
결과

4. 티스토리 스킨과 Markdown 양식이 충돌한다면?
마크다운 양식을 적용하는 것까지는 어렵지 않았지만, 스킨과 호환이 안되서 애를 먹었습니다.
Poster 스킨을 썼을 때, 아래 사진처럼 알 수 없는 공백이 생기기도 했고요. Square 스킨은 양식이 적용은 되었지만 전반적으로 작고 답답한 느낌을 주었습니다. 같은 반응형 스킨이지만, 마크다운과 호환되는 정도가 다르기 때문에 한번씩 다 실험해보시길 바라요. 저는 #2 스킨을 적용하였습니다.

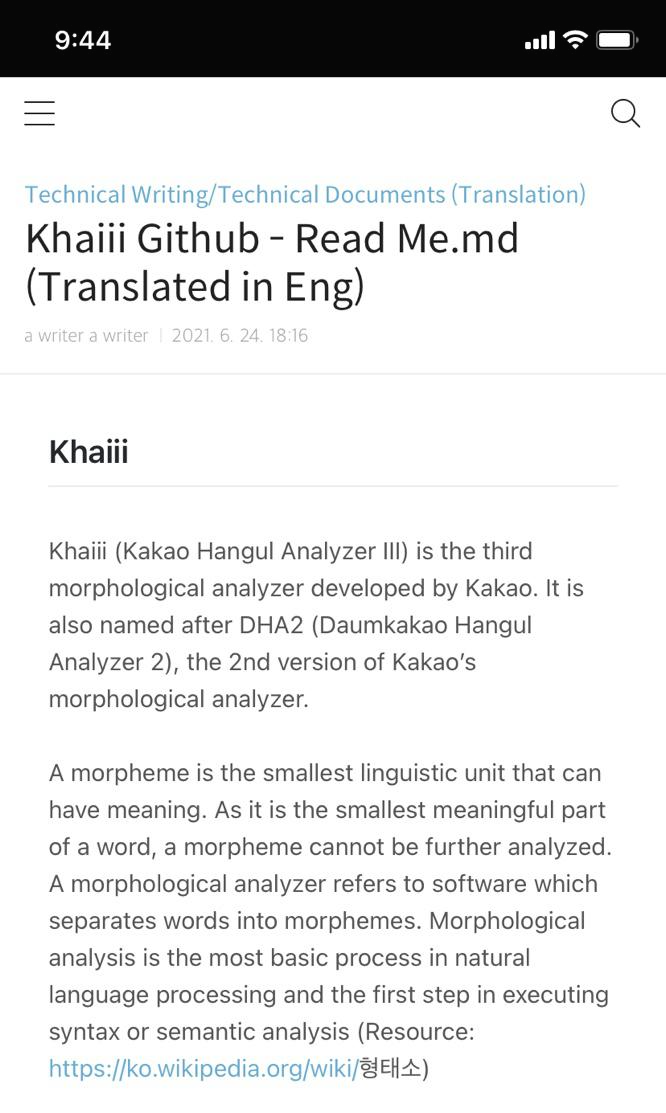
5. 모바일에도 마크다운 적용하기
웹에서는 예쁘게 적용이 잘 되었는데, 모바일에서는 전혀 적용이 안됩니다.

검색을 해보니, 내가 설치/변경한 스킨이 적용되게 하려면, 모바일웹 자동연결을 꺼야한다고 합니다.
꾸미기 -> 모바일로 가서 자동연결을 <사용하지 않습니다> 로 바꿔줍니다.

완성! :)

'Tech > Others' 카테고리의 다른 글
| 웹 개발 일지 (5) Get 과 Post API 활용, AWS 서버 에 올리기, FileZilla (0) | 2021.08.19 |
|---|---|
| 웹개발 일지 (3) - 크롤링, 파이썬, 서버와 Framework (0) | 2021.08.15 |
| 웹개발 일지 (2) - Javascript, JQUERY (0) | 2021.08.11 |
| 웹개발 일지 (1) - HTML, CSS, Javascript 기초 개념 (0) | 2021.08.09 |
| 티스토리 마크다운 깃헙 (Markdown Github) - 코드블럭 적용 에러 해결법 (0) | 2021.07.26 |




