| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- github
- Kakao
- Anaconda
- 비동기
- 카우치코딩 #couchcoding #6주포트폴리오 #6주협업프로젝트v
- 자바파이썬
- 필사
- 마크다운
- Machine Learning
- address
- 카우치코딩 #couchcoding #6주포트폴리오 #6주협업프로젝트
- Morphological analysis #Corpus
- PID
- taskkill
- github markdown
- terminate
- 서버사이드렌더링
- 파이썬
- SSR
- khaiii
- 클라이언트사이드렌더링
- 모바일웹스킨
- gitbash
- 파이콘
- 플젝후체크
- expression statement is not assignment or call html
- 코딩온라인
- #스파르타코딩클럽후기 #내일배움캠프후기
- Technical Writing
- 출처: 자바의 신 8장
- Today
- Total
개발 일기
브라우저의 동작 방법 본문
브라우저의 동작 방법은 대표적인 CS 면접 단골 주제입니다. 왜 이 주제가 면접에서 자주 나올까요?
다양한 의도가 있겠지만, 제 생각엔 이 질문이 인터넷 동작, 웹개발의 핵심과 (정보를 요청하고 가져오는 것, 어떻게 표현되는지) 닿아있어서인 것 같아요. HTML, CSS, JS 코드로 웹 페이지를 생성하면, 브라우저는 요청한 대로 화면에 그려줍니다.
이렇게 그려지는 과정에서 브라우저는 다양한 일을 수행하게 되고, 여기서 렌더링이 큰 비중을 차지합니다. 이 포스팅에서는 브라우저의 개념, 브라우저와 서버의 통신, 브라우저의 구조와 렌더링 과정에 대해 설명드릴게요.
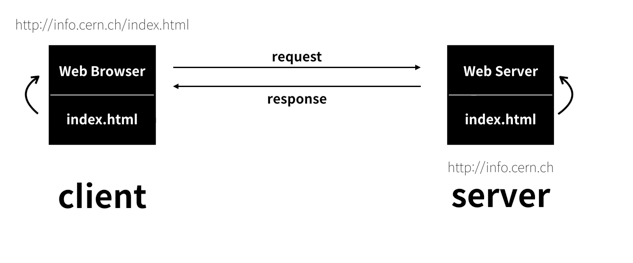
웹 서버와 / 웹 브라우저의 통신
인터넷이 동작하기 위해서는 웹 서버와 웹 브라우저가 필요합니다.
브라우저(클라이언트)에서 서버에 요청을 보내면, 서버에서는 브라우저에 아래와 같이 응답을 보냅니다 .
여기서는 웹의 예시를 들었지만, 웹의 자리에 게임이 들어갈 수도 있습니다. 게임 회사의 서버는 게임 서버, 게임 유저에 설치된 프로그램은 게임 클라이언트가 되겠죠.

단순하게는 render_template('index.html') 처럼 html 페이지를 불러오는 것이 될 수 있고,
Flask 를 다루면 자주 보게 되는 GET, POST, PUT, DELETE 기능도 서버-브라우저 통신의 예시입니다.
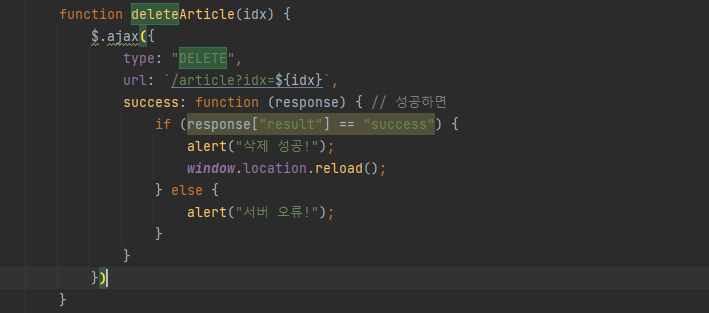
아래 예시에서는 자바스크립트에서 deleteArticle 이라는 요청을 서버에 보내고 있습니다 (type: DELETE).
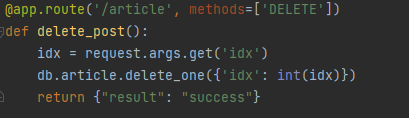
같은 DELETE METHOD를 지닌 app.route 에서 idx 라는 key 정보과 함께 요청을 받고, DB 와도 통신해서 데이터를 지워줍니다.


위에서는 뒷단의 통신에 대해서 간단히 살펴봤는데요.
지금부터는 브라우저의 기본 구조와 , 동작 원리의 핵심인 렌더링 개념에 대해서 살펴볼게요.
브라우저란?
브라우저를 크게 나누면, 우리가 매일 접속하는 크롬, 파이어폭스 같은 웹 브라우저와 안드로이드 같은 모바일 브라우저로 나눌 수 있습니다. 브라우저는 동기(Synchronous)적으로 HTML, CSS, Javascript을 처리합니다. 동기는 요청을 순서대로 처리하고, 작업이 끝날때까지 요청을 받지 않습니다. 반면, 비동기는 쓰레드를 여러개 만들어서 여러 요청을 번갈아가며 처리하는 방식입니다.
브라우저의 핵심 기능
브라우저는 html, css, javascript 등으로 코드를 써서 서버에 이렇게 웹사이트를 만들어줘, 하고 요청을 보냅니다. 그래서 클라이언트라고도 부릅니다. 서버는 웹페이지의 요청을 받고 브라우저에 요청받은 정보를 보내줍니다.
정보를 응답받은 브라우저는 본격적으로 정보를 화면에 그려내기 위한 일을 시작합니다. HTML, CSS 파일은 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱(Parsing)되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합됩니다. 이렇게 생성된 렌더 트리를 기반으로 브라우저는 웹페이지를 표시합니다 (출처: PoimaWeb)
렌더링 과정 기초 용어
파싱: 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해하고, 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리를 생성하는 일련의 과정.
렌더링: HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력
돔(DOM): HTML 이라는 코드로 설계된 웹 페이지가 브라우저 안에서 화면에 나타나고 이벤트에 반응하고 값을 입력받는 등.
기능들을 수행할 객체들로 실체화된 형태. DOM 안에는 각종 노드들이 TREE 구조로 들어있음. 모든 HTML 요소들은 기본적으로 노드다.
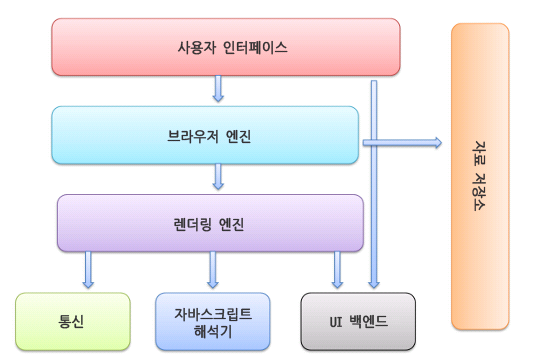
브라우저의 기본 구조
- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분.
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어. 예시로는 게코 (파이어폭스가 탑재), 블링크(크롬이 탑재), 트라이던트(IE가 탑재) 등이 있음. 브라우저 엔진은 렌더링 엔진이라고도 불림.
- 렌더링 엔진 - 요청한 콘텐츠를 브라우저 화면에 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
- 통신 - HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨.
- UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행. 자바스크립트는 렌더링 엔진이 처리하지 않고, 해석기가 처리합니다. HTML 파서가 <script> 태그를 만나면, DOM프로세스를 중지하고 자바스크립트 해석기가 권한을 넘겨받습니다. JS의 실행이 완료되면, 다시 HTML파서로 권한을 넘기고 브라우저가 중지했던 시점부터 DOM 생성을 재개합니다.
- 자료 저장소 -자료를 저장하는 계층. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있기 때문.

렌더링 과정
렌더링 엔진의 목표
(1) HML, CSS, JS, 이미지 등 웹 페이지에 표함된 모든 요소들을 화면에 보여줌
(2) 업데이트가 필요할 때 효율적으로 렌더링 할 수 있도록 자료구조를 생성.
렌더링 엔진 동작 과정

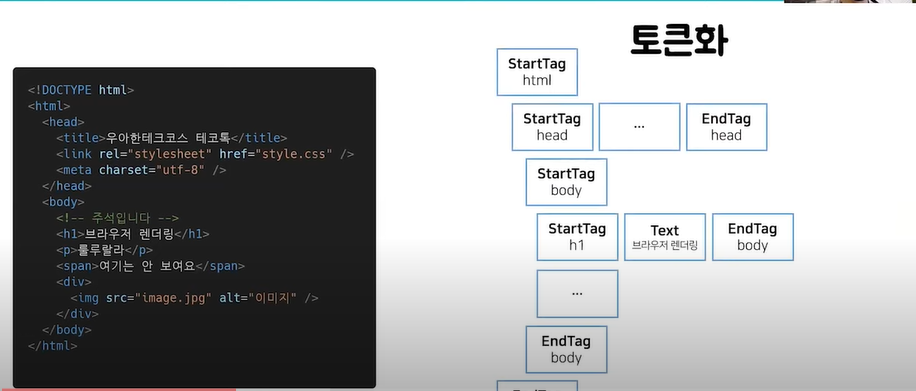
(1) DOM 트리 구축을 위해 HTML을 파싱. HTML 5에 지정된 표준에 따라서 고유한 토큰으로 변환. (ex. start Tag: HTML이 시작한다는 뜻)

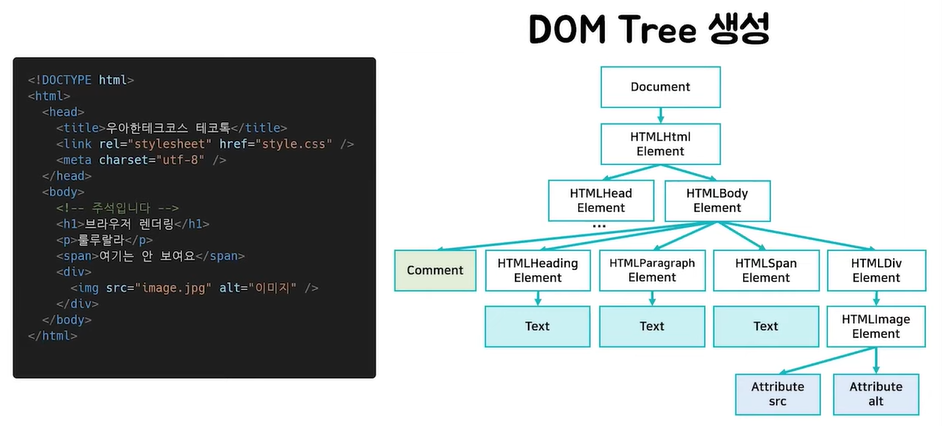
(2) 브라우저 렉싱 과정을 거치면서, 토큰이 해당 속성, 규정 정의하는 노드 객체로 변환됨. 각 노드가 서로 연관성 가질 수 있도록, DOM Tree 생성 . HTML 의 모든 요소는 DOM TREE 를 생성

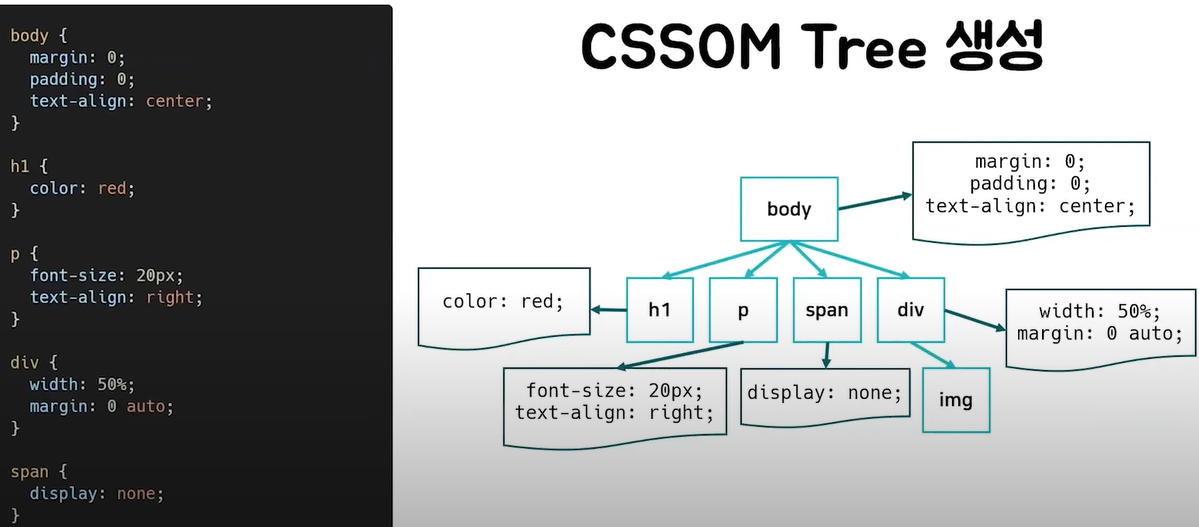
(3) CSS 파일로 스타일 요소를 파싱함.
CSS - CSSOM TREE (DOM 이 화면에 어떻게 표시될지를 알려주는 역할)

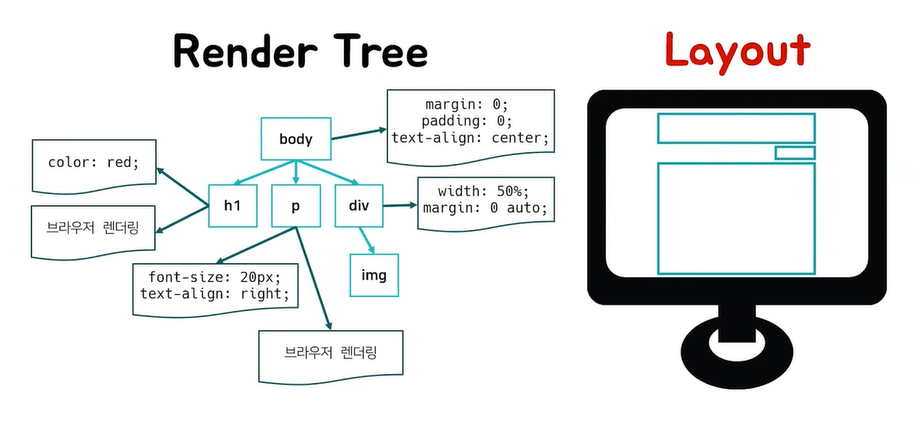
(4)렌더 트리 구축.
렌더트리는 DOM TREE + CSSOM TREE 가 더해진 개념. DOM 객체 노드를 위에서부터 순회하면서, 각각에 맞는 CSSOM 찾아서 규칙 적용.

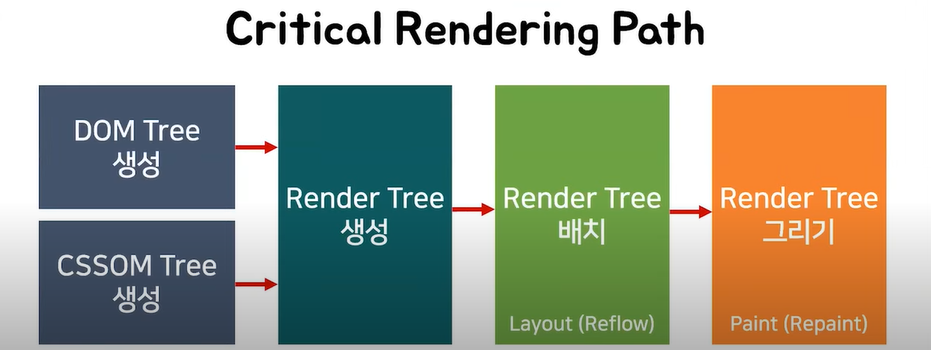
(5) 렌더 트리 생성 후 Layout 과정 거침
Render tree 가 생성 후, Lay out (reflow) 과정 거침. 뷰포트 내에서 요소들의 정확한 위치, 크기 계산하는 과정.
박스모델에 따라서 텍스트나 요소의 박스가 화면에서 차지하는 영역, 여백 등을 계산.
마지막으로 이미지들이 실제 픽셀로 그려지는 Paint 과정을 거침.
*Critical rendering path 를 거치는 시간은 곧 브라우저가 웹페이지를 보여지기까지의 시간 비례함.
서버사이드 렌더링 vs 클라이언트 사이드 렌더링
아래 포스팅에 정리했습니다: https://writerroom.tistory.com/96
PS. 아래 네이버 번역 기사의 분량을 보면 아시겠지만, 정말 방대한 개념입니다. 이 글은 가볍게 읽어주시고, 아래 자료들을 읽어보시고 스스로 정리해보시길 추천합니다 (특히 네이버 아티클, 우테코 영상)
출처:
자바스크립트와 웹 브라우저
https://poiemaweb.com/js-browser
Javascript Environment | PoiemaWeb
대부분의 프로그래밍 언어는 운영체제(Operating System, OS) 위에서 실행되지만 웹 애플리케이션의 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다. 따라서 브라우저 환경을 고려할 때 보다
poiemaweb.com
웹 서버와 브라우저의 통신
인터넷을 여는 열쇠 : 서버와 클라이언트 - 생활코딩
--- 지금부터 인터넷이 동작하는 기본적인 원리를 알아보겠습니다. 질문입니다 인터넷이 동작하기 위해서는 컴퓨터가 최소 몇 대가 있어야 할까요? 2대입니다 1대는 인터넷이 아니고 3대는 본질
www.opentutorials.org
브라우저 엔진
브라우저 엔진 - 위키백과, 우리 모두의 백과사전
브라우저 엔진(browser engine)은 주된 모든 웹 브라우저의 핵심이 되는 소프트웨어 구성 요소이다. 브라우저 엔진의 주된 역할은 HTML 문서와 기타 자원의 웹 페이지를 사용자의 장치에 상호작용적
ko.wikipedia.org
브라우저의 동작 원리 (9년 전 자료지만 정말 정리가 잘 되어 있고 분량도 방대합니다. Stackoverflow에 원본 아티클에 대한 질문도 꽤 많은 걸 보니 인기있는 아티클인듯합니다)
https://d2.naver.com/helloworld/59361
<우아한 테크코스 테크톡> 브라우저 렌더링
https://www.youtube.com/watch?v=sJ14cWjrNis
https://www.youtube.com/watch?v=PN_WmsgbQCo
동기 vs 비동기 방식
https://sallykim5087.tistory.com/34
동기(synchronous) vs 비동기(asynchronous)
[출처]얄팍한 코딩사전 동기(synchronous) vs 비동기(asynchronous) 카페에서 주문을 처리할때 동기와 비동기 방식으로 수행된다면 어떻게 되는지 알아보자. 동기 100개의 주문(request)이 들어오면 100명
sallykim5087.tistory.com
렌더링, 파싱 등 개념
'Tech > CS Foundations' 카테고리의 다른 글
| JPA (0) | 2021.11.27 |
|---|---|
| 서버사이드 렌더링 vs 클라이언트 사이드 렌더링 (0) | 2021.11.01 |
| HTTP와 HTTPS (0) | 2021.10.26 |



