| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- github markdown
- expression statement is not assignment or call html
- 클라이언트사이드렌더링
- 코딩온라인
- PID
- #스파르타코딩클럽후기 #내일배움캠프후기
- 카우치코딩 #couchcoding #6주포트폴리오 #6주협업프로젝트
- Anaconda
- 서버사이드렌더링
- 출처: 자바의 신 8장
- github
- gitbash
- terminate
- 파이썬
- 자바파이썬
- SSR
- 파이콘
- Technical Writing
- 마크다운
- 카우치코딩 #couchcoding #6주포트폴리오 #6주협업프로젝트v
- 플젝후체크
- taskkill
- 비동기
- 모바일웹스킨
- address
- Morphological analysis #Corpus
- 필사
- khaiii
- Machine Learning
- Kakao
- Today
- Total
개발 일기
헤로쿠 503 에러 해결 본문
503에러란: 서비스를 사용할 수 없다는 뜻.
배포가 처음이고 전체 프로세스를 이해하지 못한 채로 이것저것 시도하다보니, 에러 디버깅도 지난한 과정이었다.
503에러를 해결해보면서 시도한 해결방법을 정리해보겠다.
1. 로컬 DB 가 아닌 Heroku Postgres 를 연결해주기.
당시 Git Action Workflow 가 제대로 run 되었기 때문에, DB 를 로컬로 설정하는 치명적인 실수(?) 를 자각하지 못하고 있었다. GIT ACTION 이 된다는 것은 설정 파일에 문제가 없다는 거지, 그게 실제로 서버가 동작하는 건 아니다.
Heroku 에서 Postgres Credentials 에서 정보를 업데이트해주자.

2. procfile 을 체크하자.
firebaesAdmin Key를 사용하지 않는다면, procfile 로 jar 를 생성하는 과정이 필요 없지 않을까, 하고 생각했었다.
그러면 at=error code=H14 desc="No web processes running" 메시지와 함께 503에러가 난다.
Procfile은 빌드 후 서비스를 실행하는 스크립트다. 이게 있어야 서버가 어떻게 서비스를 띄우는지 이해할 수 있기 때문에 필수다.
기존
Firebase_ADMIN_KEY를 사용하지 않기 때문에 (프론트 로직이 없으므로) 지워준다.
web sh -c 'echo ${FIREBASE_ADMIN_KEY} >> ./firebase.json && java -Dserver.port=$PORT $JAVA_OPTS -Dspring.profiles.active=local -jar build/libs/workplaylist_back-0.0.1-SNAPSHOT.jar'현재
web sh -c 'java -Dserver.port=$PORT $JAVA_OPTS -Dspring.profiles.active=prod -jar build/libs/yo-0.0.1-SNAPSHOT.jar'
3. Git Actions의 deploy.yml 수정

4.
# config:
# activate:
# on-profile: prod
요 옵션을 사용하려면
여러 profiles가 있고 거기서 active하는게 무엇인지 명시해 주는 과정이 필요함.
더불어 사용하려면: – 로 구분해야 한다.
현재 나는 profiles 가 여러개가 없기 때문에 이 옵션을 사용할 필요가 없다.

5. Boot Timeout error 가 나올 때는, port를 환경변수에 추가해주자. 헤로쿠 환경변수에서 var port : 5432로 설정해주자.
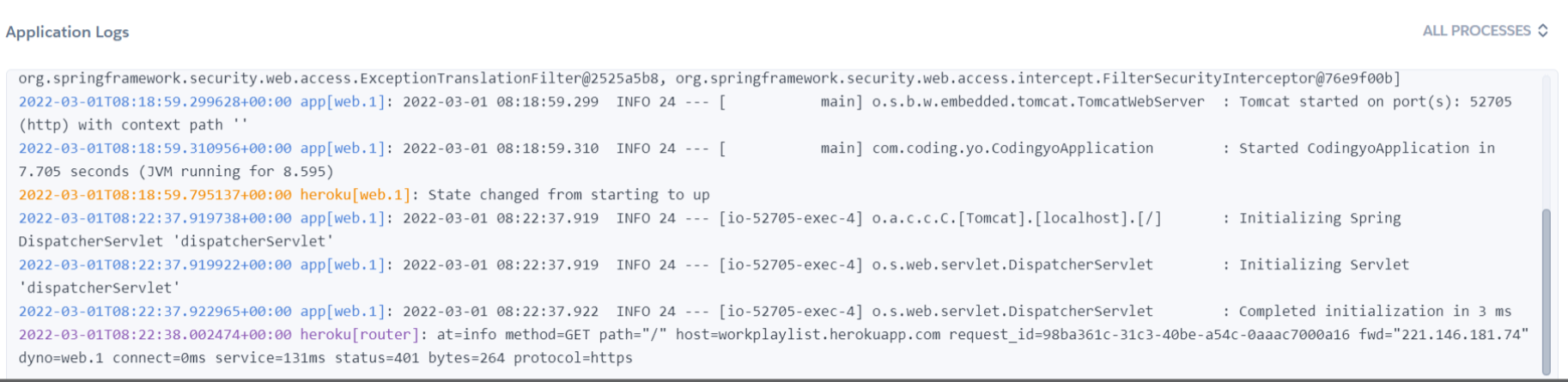
ApplicationLogs 를 보면, get 401에러가 있다.

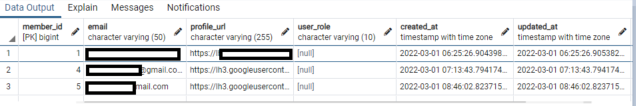
이렇게 페이지가 계속 해결이 안된줄 알았는데, front 가 없이 서버만 구축중이기 때문에 이렇게 뜨는게 당연하다. resource/static 밑에 index.html로 넣어야지 페이지를 볼수 있다. postman 요청을 날리면 잘 되고 저장도 잘 된다.