| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 플젝후체크
- 서버사이드렌더링
- taskkill
- 파이콘
- terminate
- SSR
- 필사
- Morphological analysis #Corpus
- 자바파이썬
- PID
- github markdown
- 모바일웹스킨
- 비동기
- Machine Learning
- 출처: 자바의 신 8장
- 파이썬
- 코딩온라인
- github
- #스파르타코딩클럽후기 #내일배움캠프후기
- address
- gitbash
- Technical Writing
- 카우치코딩 #couchcoding #6주포트폴리오 #6주협업프로젝트v
- khaiii
- Kakao
- 마크다운
- Anaconda
- 카우치코딩 #couchcoding #6주포트폴리오 #6주협업프로젝트
- expression statement is not assignment or call html
- 클라이언트사이드렌더링
- Today
- Total
개발 일기
[프로젝트] 에러 해결 - 일반 회원 가입/ 카카오 회원 username 의 고유값 처리 본문
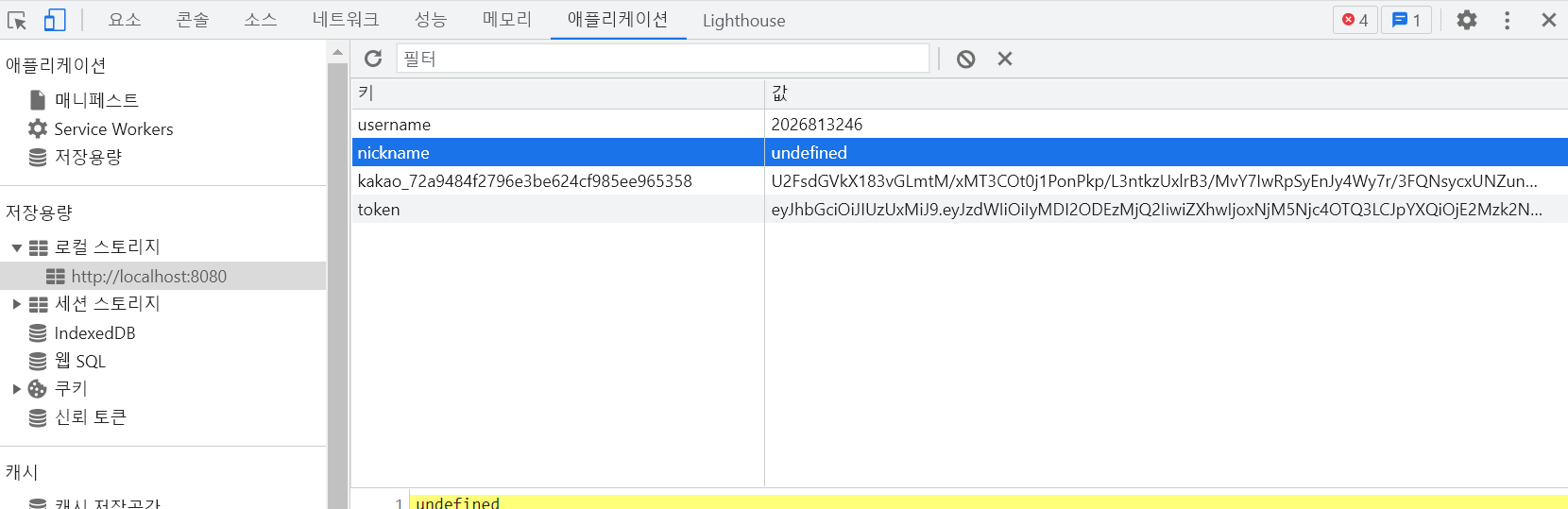
LocalStorage 에 'nickname'을 키값으로. User 저장소에는 잘 찍히는 데, 불러와지지 않는다.

(2) 카카오 로그인 마지막에 JwtResponse 에 닉네임을 추가해야 한다.
JwtResponse는 사용자에게 반환될 토큰을 담은 객체이다.
Authentication kakaoUsernamePassword = new UsernamePasswordAuthenticationToken(username, password);
Authentication authentication = authenticationManager.authenticate(kakaoUsernamePassword);
SecurityContextHolder.getContext().setAuthentication(authentication);
final UserDetails userDetails = userDetailsService.loadUserByUsername(username);
final String token = jwtTokenUtil.generateToken(userDetails);
return ResponseEntity.ok(new JwtResponse(token, userDetails.getUsername()));JwtResponse 는 일반 회원 가입용 이기 때문에, KakaoJwtResponse 를 만들어서 추가해주자.
마지막 줄을 아래와 같이 nickname 을 추가해준다.
return ResponseEntity.ok(new KakaoJwtResponse(token, userDetails.getUsername(), nickname));
ResponseEntity.ok
JwtResponse
#
회원 가입 시 에러 발생
UserEntity 의 nickname column 을 nullable = false 로 지정해주었다. 생각해보니 얘는 회원 가입 시에는 들어갈 수가 없는 데이터여서 true 여야한다. 물리적 DB 도 칼럼을 드랍해준다.
Column 'nickname' cannot be null
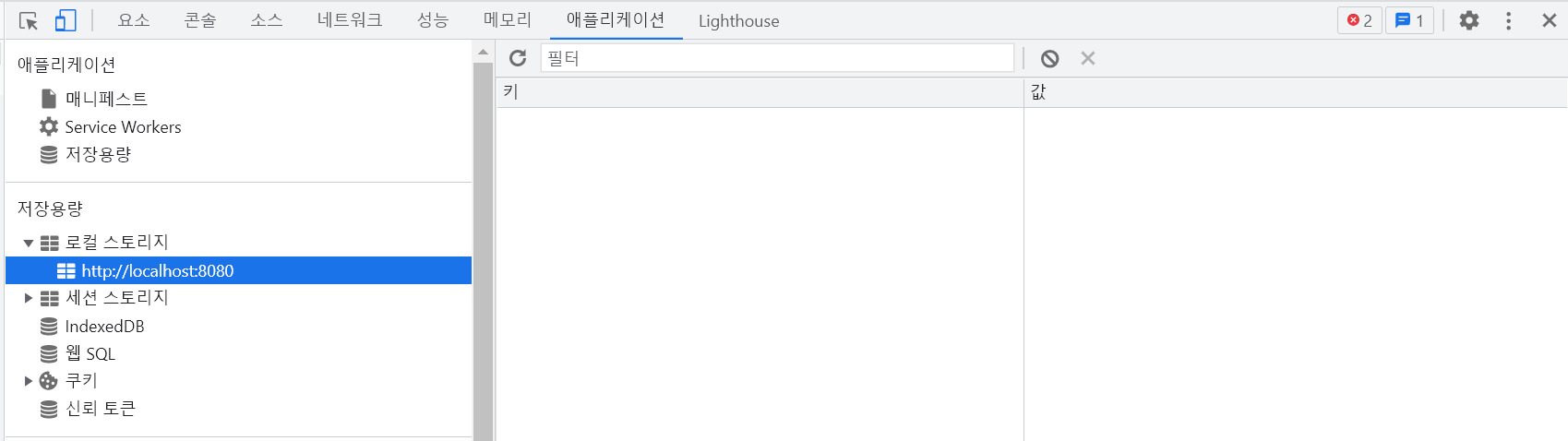
로컬스토리지에 kakao 로그인 관련 nickname, 등이 남아있다. (remove 를 해야한다)

예를 들어, 카카오 로그아웃을 하고 일반 회원 로그인을 한다고 해보자.
그러면, 카카오의 nickname , kakao_와, 일반 로그인의 username 이 함께 남는다. 그러니 remove 를 해줘야 함!
이렇게 하면 일반 회원 가입 시의 에러는 없어진다.

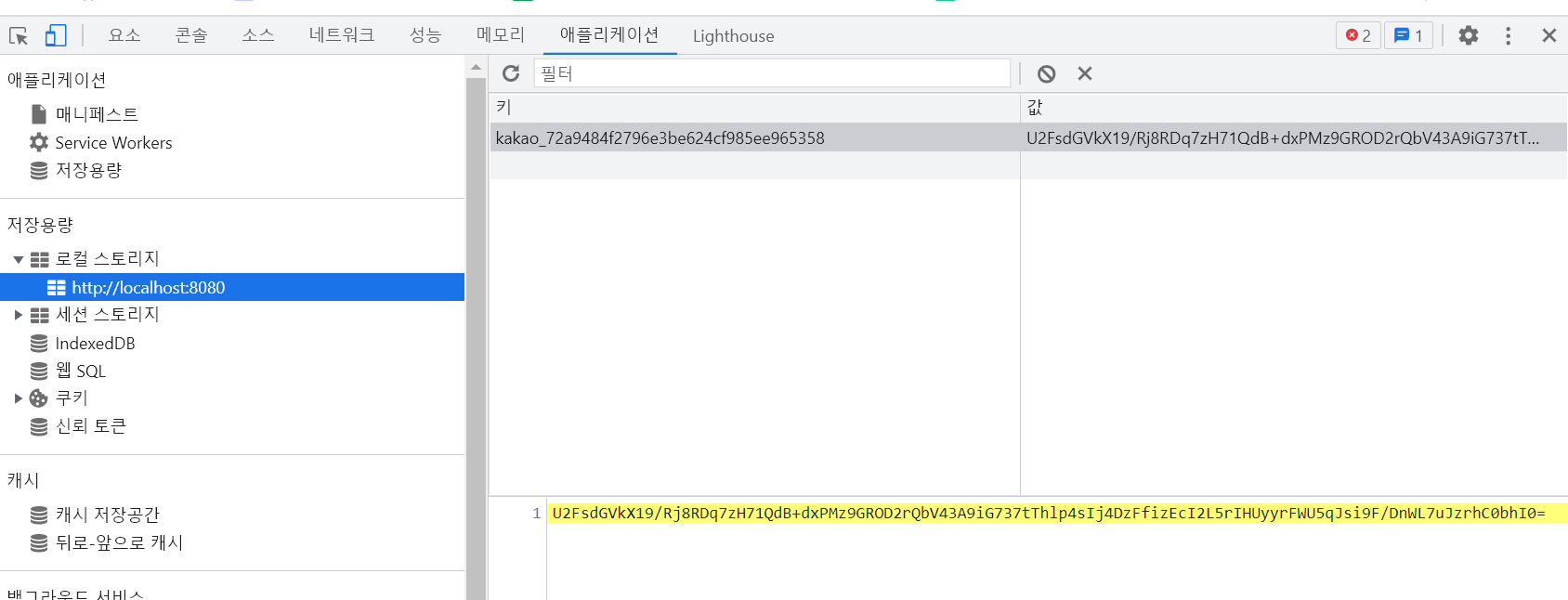
다만, kakao_ 얘를 지울 방법을 아직 못찾았다. 뒤에 유저마다 다른 access token 이기 때문에,
kakao_ starts with 를 필터해야한다.
코드 참고

코드는 아래 블로그에서 감사하게도 잘 설명해주셔서 filter 코드를 썼다.
로그아웃 키를 업데이트해주자
index.html 만 테스트하더라도, posting.js, mypage.js 등 localstorage 코드를 쓰는 모든 코드에 remove 를 붙여야 한다.
$("#logout").click(function () {
//로그아웃
localStorage.removeItem("token");
localStorage.removeItem("username");
localStorage.removeItem("nickname");
Object.keys(localStorage)
.filter(key => key.startsWith('kakao_'))
.forEach(key => localStorage.removeItem(key));
// Object.keys(localStorage).filter(key => localStorage.getItem(key).startsWith('kakao_')).forEach(key => localStorage.removeItem(key));
location.href = '/';
});
SKYROCKET - tumblbug 모티브의 펀딩 사이트 개발 프로젝트
"SKYROCKET" 세상의 모든 펀딩이 SKYROCKET하는 날까지!
velog.io

이제 충돌 없이 회원 가입도 잘 된다.
행복하다 :)
팀원 님의 코드와 비교해보기
주된 차이는 다음과 같다.
(1) KakaoJwtResponse를 넣어주는 대신, 그냥 JwtResponse 에 nickname 칼럼 추가하기.
대신 nickname 값이 필요없는 회원가입기능에는 username 을 넣어준다.
이렇게 하더라도, 일반회원 가입시 nickname 은 user 에 저장이 되지 않는다. 그래서 문제가 없다.
User user = new User(username, password, email, role);
userRepository.save(user);
}
Authentication kakaoUsernamePassword = new UsernamePasswordAuthenticationToken(username, password);
Authentication authentication = authenticationManager.authenticate(kakaoUsernamePassword);
SecurityContextHolder.getContext().setAuthentication(authentication);
String [] kakao = new String[2];
kakao[0] = username;
kakao[1] = nickname;
return kakao;
카카오 로그인의 로컬스토리지 토큰 username 에 username 이 아닌 nickname 을 넣어준다.
그렇게 되면 메인에 OO 합니다. 에 username 을 넣어줄 때,
카카오 로그인은 DB의 nickname 값, 일반 로그인은 username 이 들어간다!
data: JSON.stringify({'token': authObj['access_token']}),
success: function (response) {
localStorage.setItem("token", response['token']);
localStorage.setItem("username", response['nickname']);
location.href = '/';
}ResponseEntity 없이도 어떻게 이렇게 되는지. ok 이거 없이 해도 되는지는 잘 모르겠다 ㅜ
'Java&Spring > Java' 카테고리의 다른 글
| [프로젝트] 관리자 페이지 만들기 - 관리자에게 권한 부여 (0) | 2021.12.24 |
|---|---|
| BJ2741_ For 문 익히기 (0) | 2021.12.17 |
| 제네릭, 타입변수 (0) | 2021.12.13 |
| 인터페이스란? (0) | 2021.12.12 |
| 추상클래스란? (0) | 2021.12.12 |


